Shish Market
Roll : Experience designer
Tools: Sketch , InVision, Trello, Figma
Duration: 2 weeks
Deliverables: E-commercial Website Concept
Shish Market is an authentic grocery store established by a Lebanese family two years ago. Which is located in San Ramon, California. The market is categorized as a Mediterranean Halal store in addition to many European products as well.
Business Research
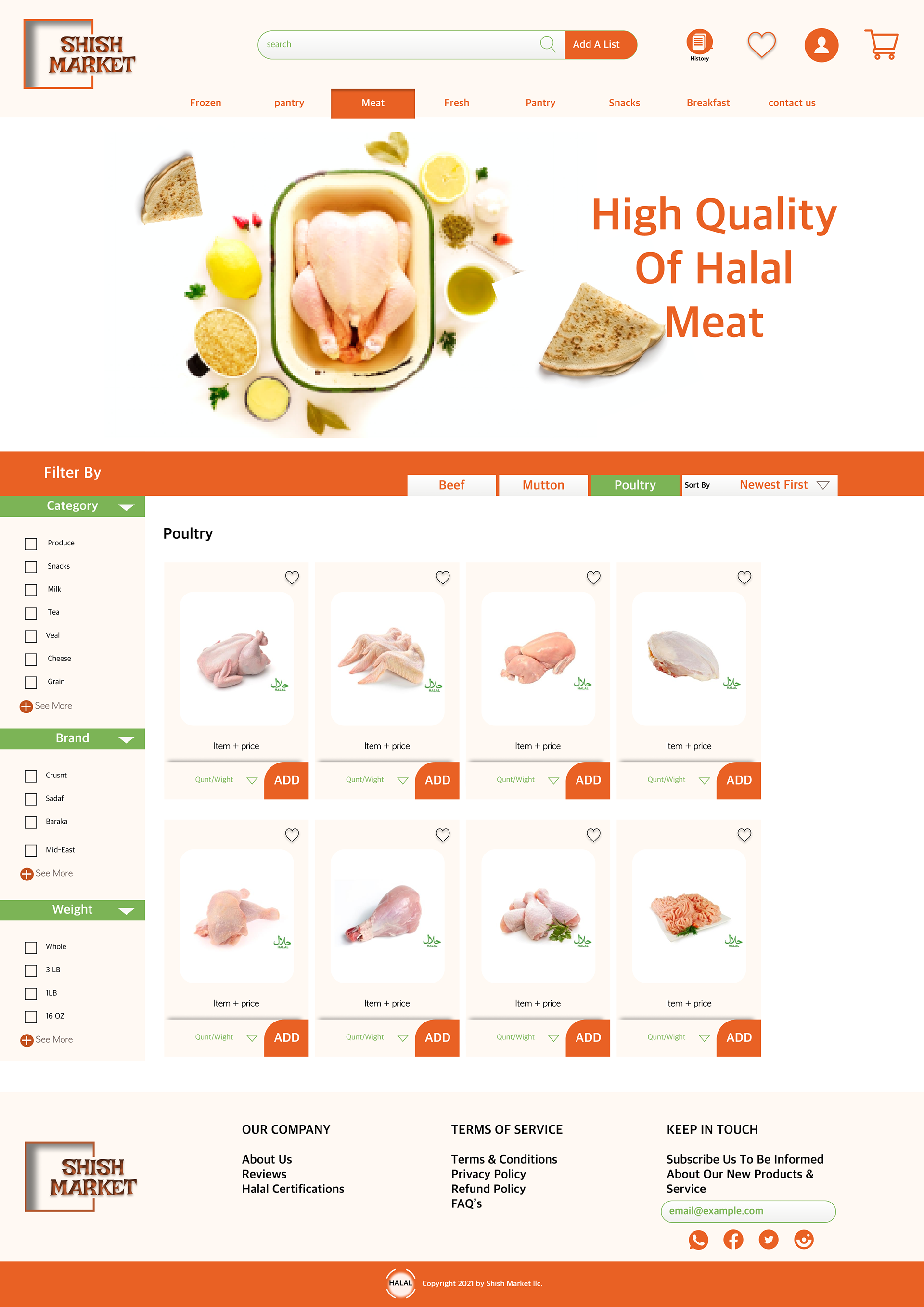
The market serves a wide part of the Arab and Muslim community due to the halal and international products provided. While speaking with the manager, I discovered that they just opened a new meat section to sell halal organic meat, which makes them the only halal market in the whole area to have this type of quality. However, this didn’t help increase their customer base because they started this service during the Covid-19 breakout, and the high quality products were a bit expensive.
Since COVID-19 started they tried a different approach in order to maintain the quality of their service by accepting shopping lists order through WhatsApp’s or messages, then the customer will come out for curbside pickup. Unfortunately, this method wasn’t sufficient as if a product was an out-of-stock, the employees will have to send pictures of all similar products along with their prices, and description.
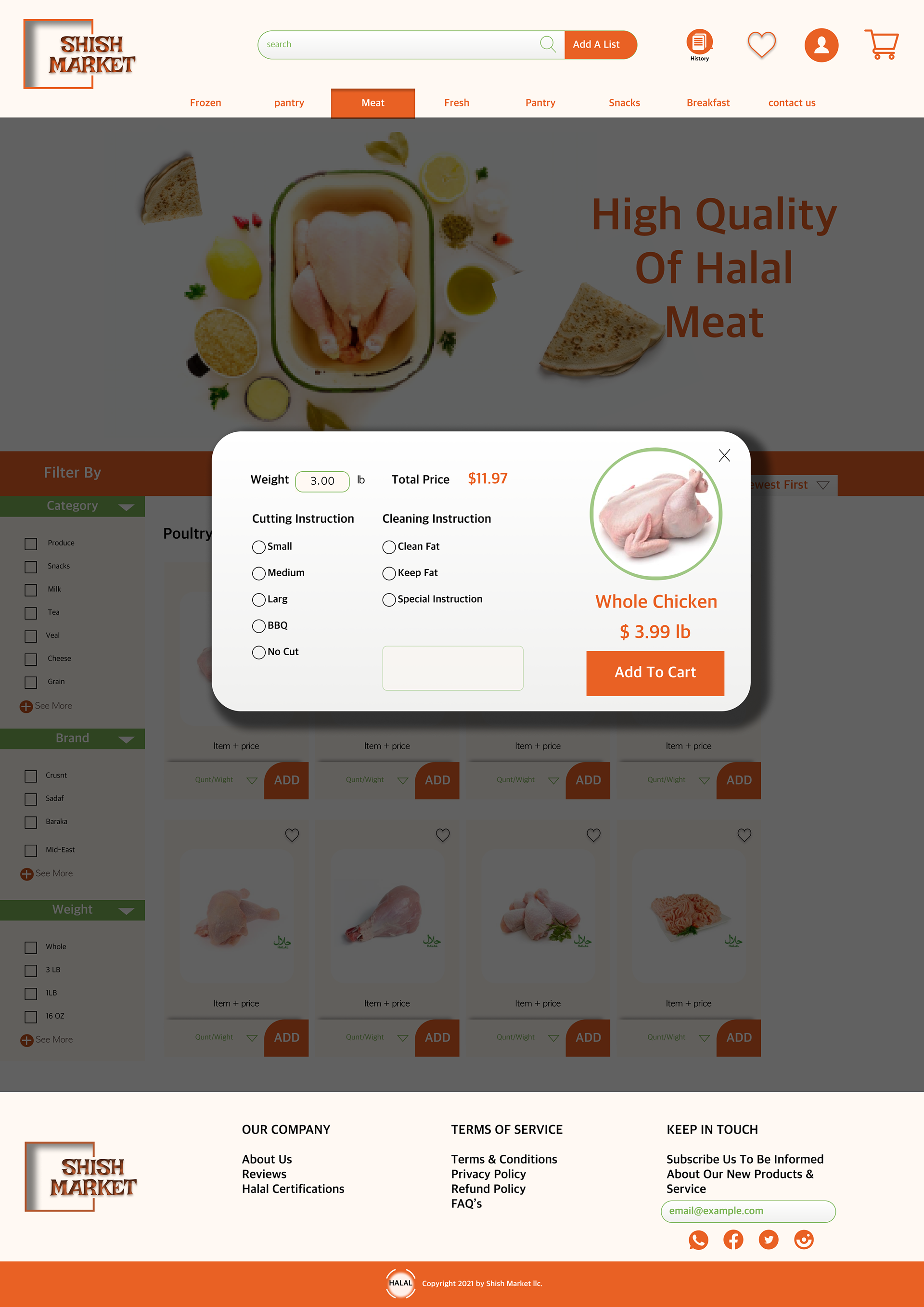
Another problem that faced the business during the Covid-19 breakout was managing customers’ requests for meat cutting and preparation. Most customers have different preferences when it comes to cutting, cleaning and trimming the meat. And getting those instructions through phone calls or texts was non-practical.
“Shish Market needs a better way to help their customer order there meat and grocery online and to have more customer to their Halal meat department”
Competitive Analysis
During my research, I couldn’t find a direct local online competitor due to Shish Market’s lack of representation on the web. As a result, I conducted a field study which covered another three different authentic markets in the area Rahma Market, Sahara Market and the Souk Market. I went to visit all of them and observed their service as well as their consumer type. Also, in order to narrow my research focus, I asked the customers during my user research questions such as; where they buy their meat and the rest of their grocery.



Outcomes
Sahara market, the market targeting the Afgan, Iranian, Indian customer. But as a provider of the halal meat in the area, I found that they has more customer because of the variety of the meat and the cheap price. But this is was not the only reasons presenting the meat unpacked gave the consumer more confident about the freshness of the meat. So even though Shish Market had a higher quality of the meat but because it’s a a pre packed that give them doubt.
The Souk Market, the market targeting the same customer as Shish but the place was neglected and not organized.
Rahma Market, this place Consider the highest competitor with shish Market they target the same customer and provide a high quality product and services. I stopped by their the meat section over their was and I was surprised as the line of customer was so long by observing their process, I found that they have the meat unbacked and organized in a representative way in front of the customer, a variety of cutting and cleaning instruction and preparation of the meat.
The comparative Analysis
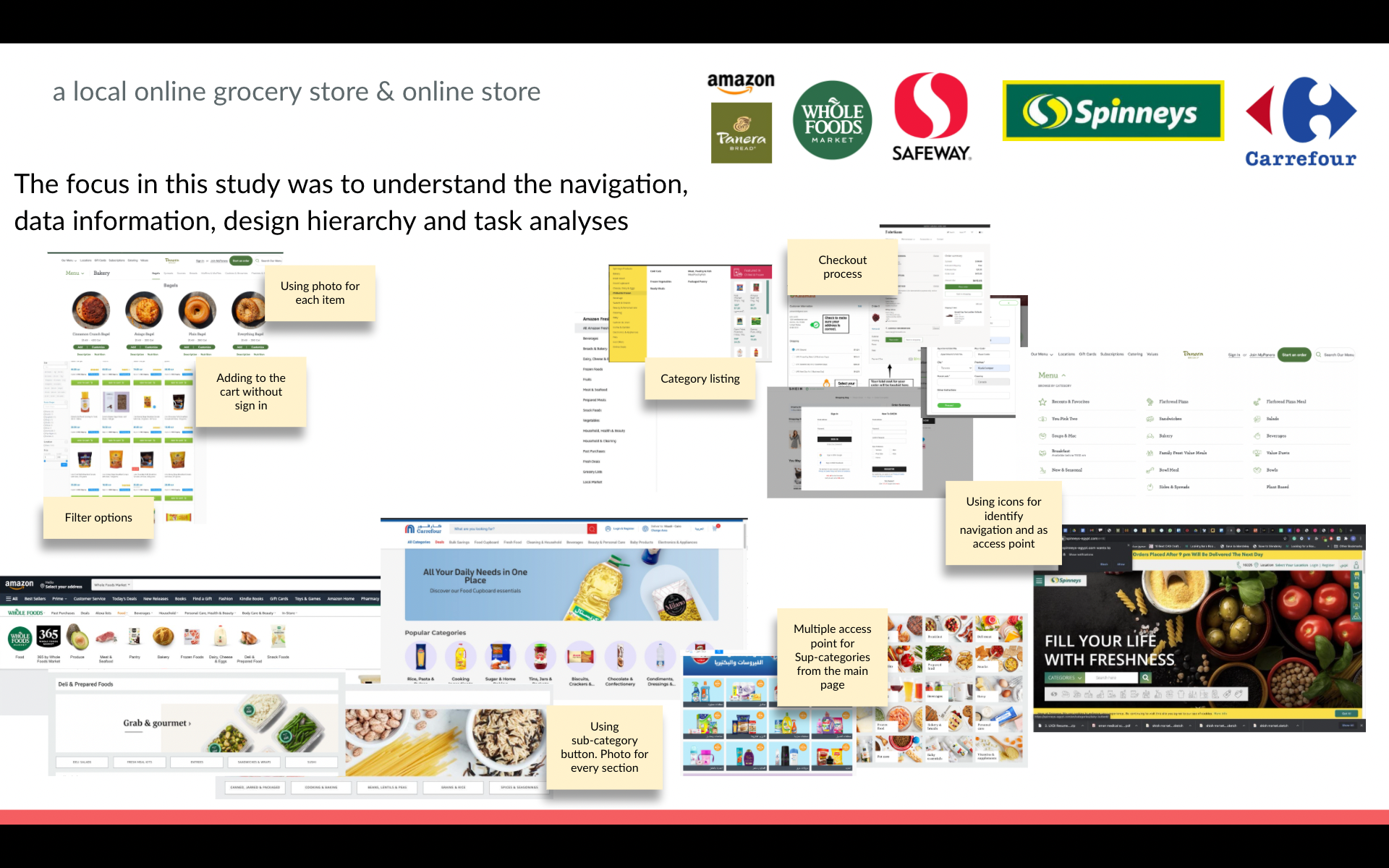
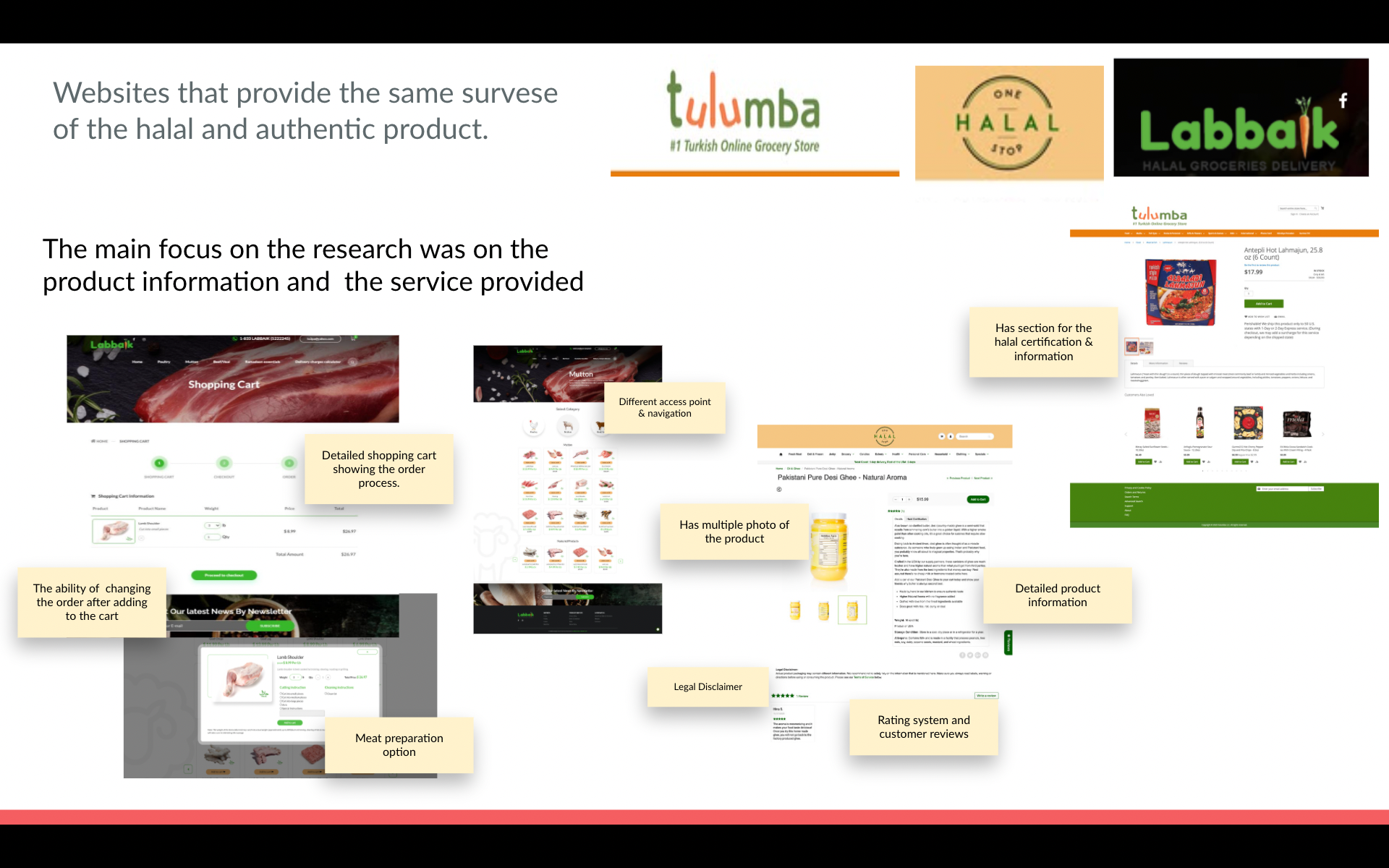
I divided the study into three target groups. First, the website that provides the same halal and authentic products. Second, a local online grocery store. Third, a variety of different online stores. The study covered task analysis for items purchase, checkout process, data hierarchy, navigation and service provided.


Information Architecture
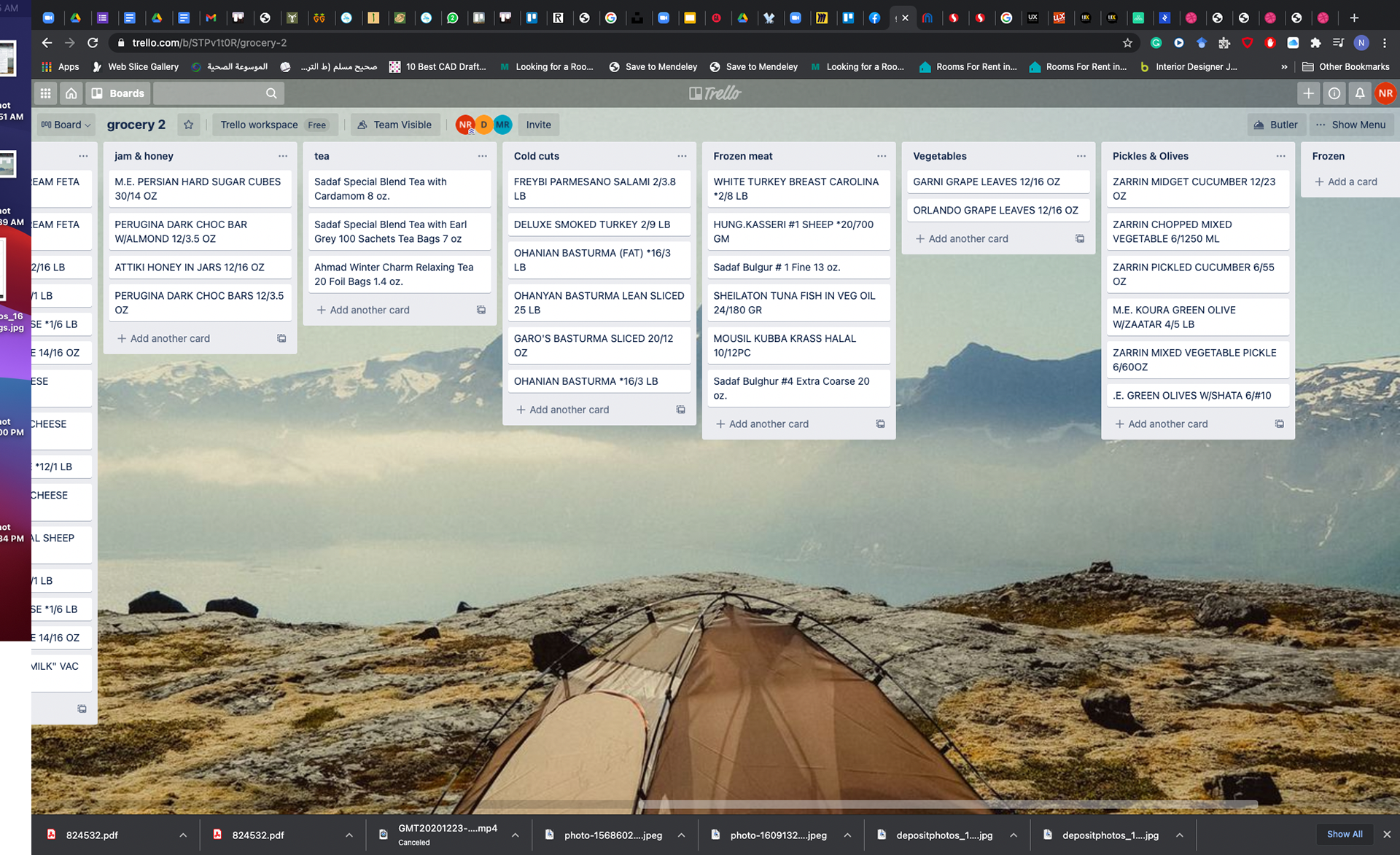
The inventory list was collected as part of the business research. I asked several customers to do some card sorting by using the “Trello” tool and share the link with multiple users. At first, I tried the open source technique but it wasn’t very effective due to the wide variety of the products.
This approach didn't help me much since everyone started to name different names and categories. So, a second approach was taken by giving named lists to the users along with the choice of adding cards and naming them if they needed. Then, the named lists were based on the data collected from the cooperative analysts in order to give the users familiarity during purchase.


The outcome of the card sort helped create the site’s I.A. and identify the hierarchy of the site map.
User Research
Since the store did not have an online platform, I had to observe it for some time in order to identify the customer base, which helped in planning the user research study.
The data was collected by interviewing 10 different customers and collecting 7 survey responses and chatting on WhatsApp Groups which has more than 200 Muslims Arab woman living in the area. The main goal was to gather information to better understand the pattern of the customers and target groups. The questions were also designed to understand the client's needs and goals.
Questions Ex:
Can you tell me why you are here today?
How often do you visit the shish market grocery store? Why?
Where do you buy your meat? Why?
Do you order any of your groceries online for delivery or pickup?
Which websites do you use?
What type of groceries do you typically buy online?
Affinity Map
I conducted an affinity mapping using the collected data in order to synthesize the user research. Furthermore, I needed to identify the pain point, challenges and needs, patterns and building personas through grouping the trends and turning them to “I” statements.
Persona
Then, based on the data I established two personas to represent the majority of the trends and target users.
Problem Statement:
Amir needs a better way to buy his Halal grocery because he can’t find it in one place and he always gets his wife's instruction on the meat cut wrong.
Task Flow
Problem Statement:
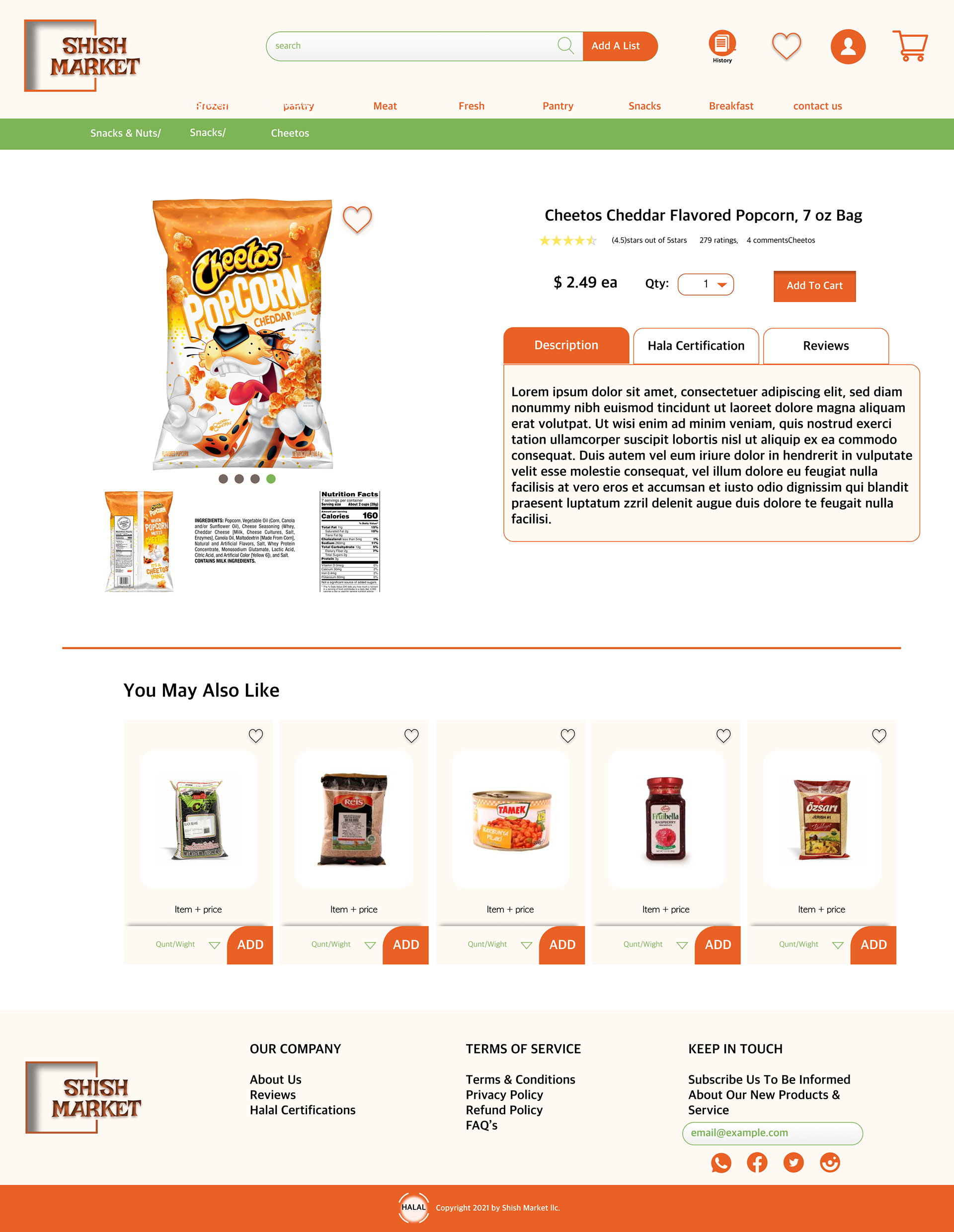
Marya needs a better way to shop for her recipes and be able to find product from her back home because she always homesick.
Task Flow
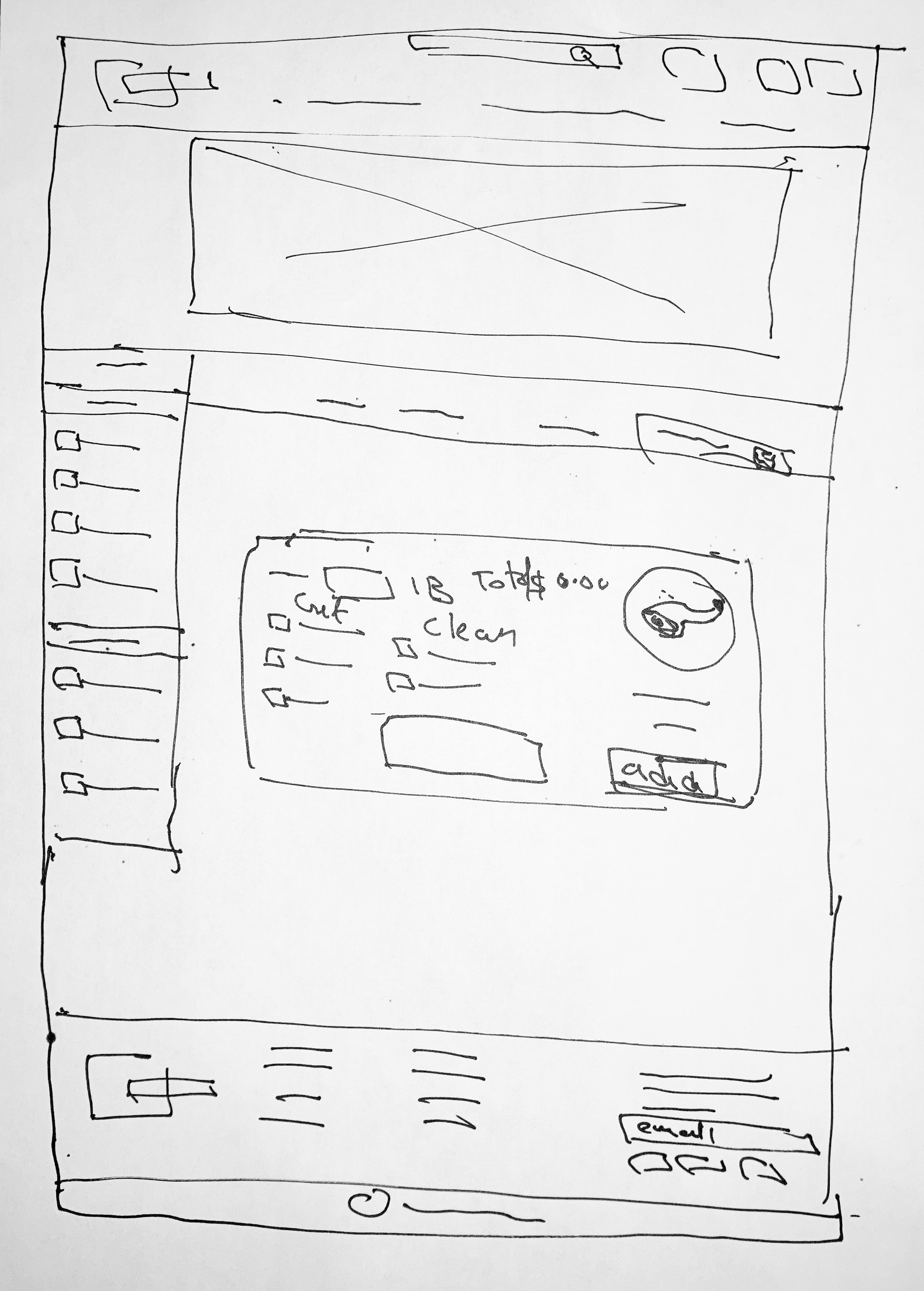
After that, I started ideating the solution with fast rough sketching.





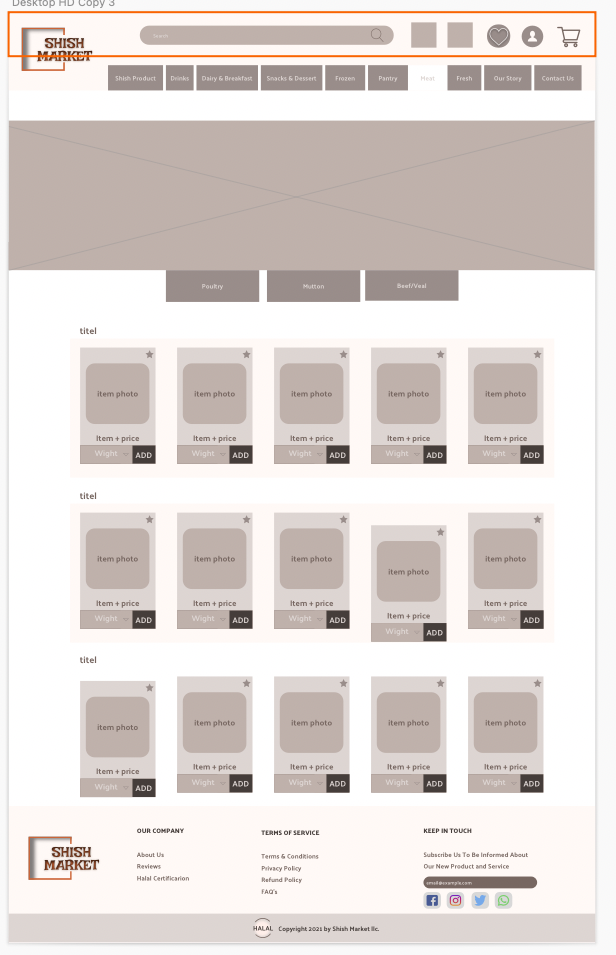
Then, I moved to Lo-FI wireframe, and while meeting with the owner to discuss logo and branding, I noticed that orange was their main color for the brand.
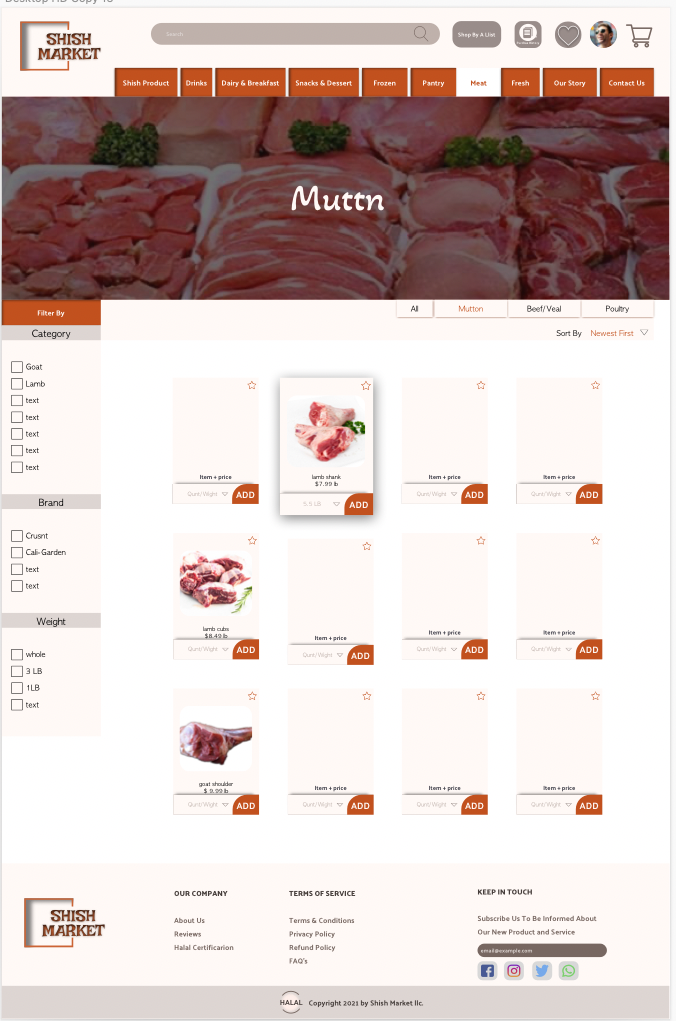
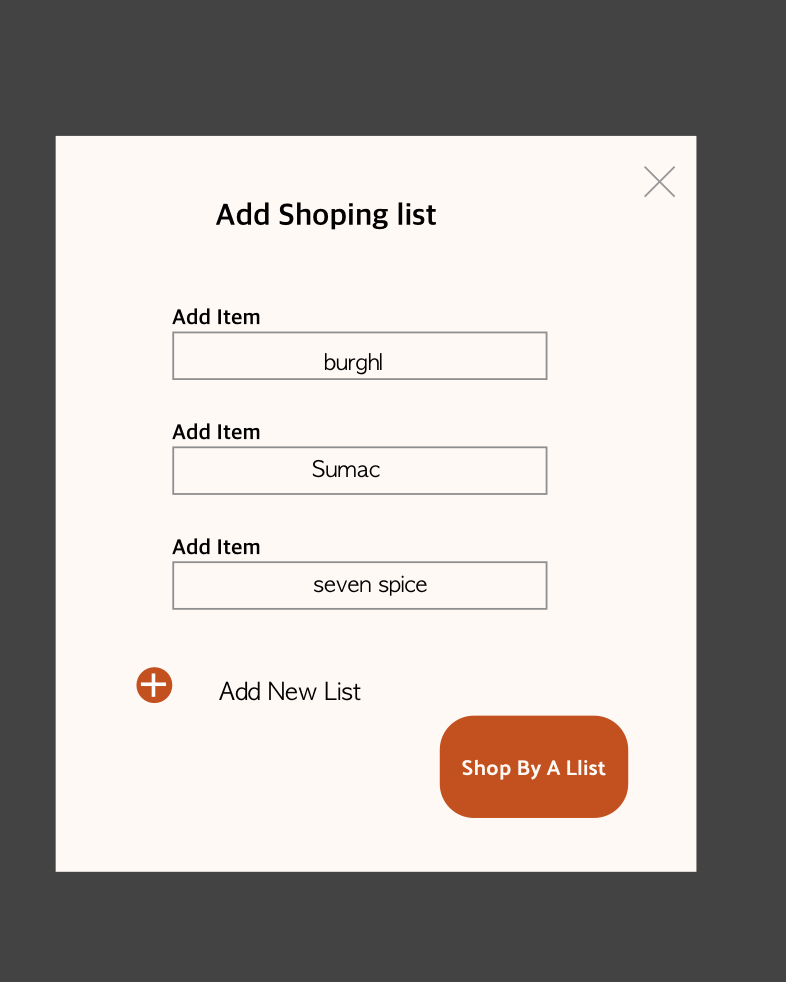
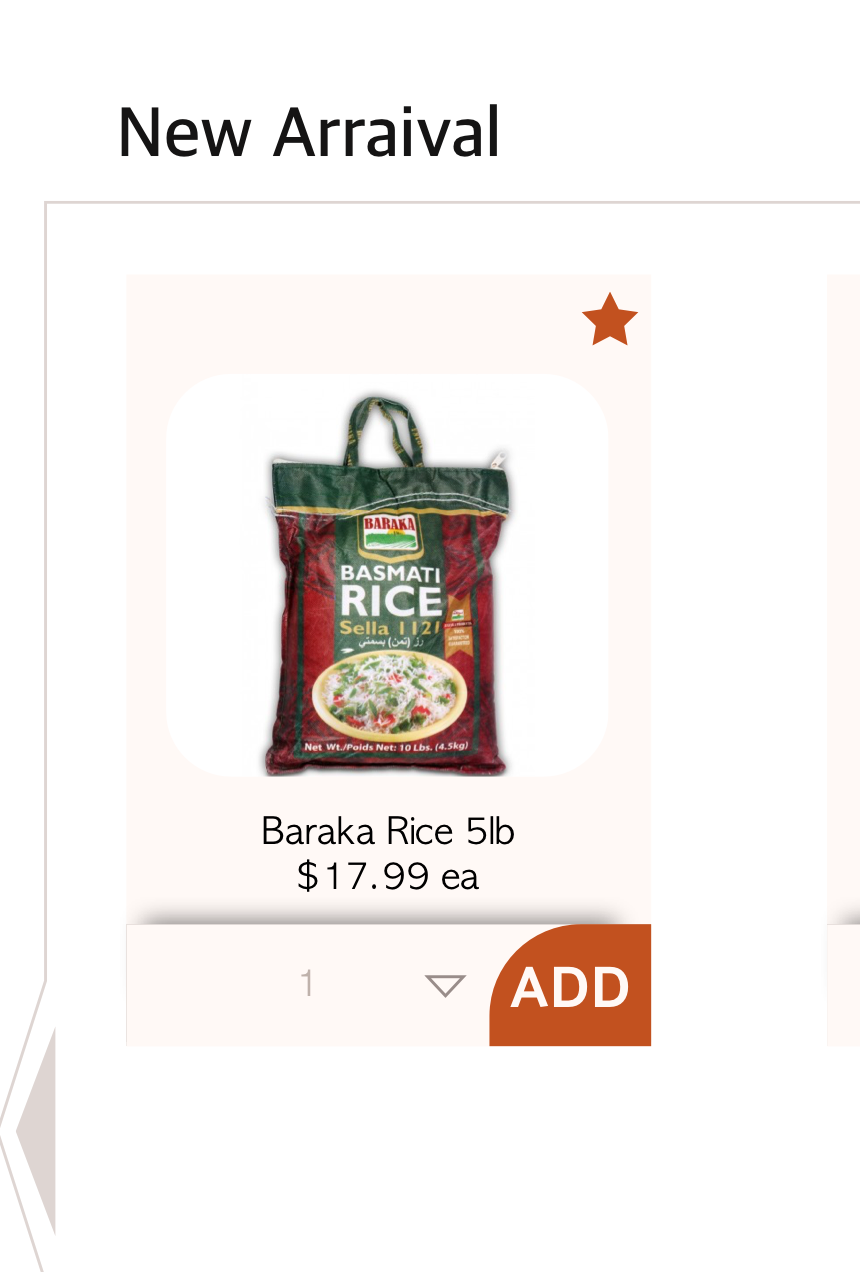
Mid-fi Wireframe & Prototyping




User Test & Outcomes
Four user test were conducted. All users found the website clear and followed the task scenario correct. But they had a comment on the shadow around the main bar button, the size of the picture in the beginning of each page and add to favorite icon.